こんにちは。株式会社きびだんごに入社したてのWEBデザイナー兼コーダーの西崎です。
本ブログ記事を書くことになって少々頭を悩ませておりましたが、今日はWEBサイトデザインで必要なことではなく、WEBサイトデザインを台無しにしてしまう事柄をご紹介いたします。
今回の記事をご覧のみなさまのWEBサイトづくりの参考のひとつになれば幸いです。
ホームページのデザインを台無しにしてしまうポイント
インターネットの世界が広がった現在、みなさまは日々何かしらのホームページをご覧になっているかと思います。
ホームページは、訪問者の使い勝手を考慮した機能性をはじめ、見た目の美しさなど、様々な点から構成・デザインされています。
次々と新しい技術が生まれてくる中で、流行りすたりもありますが、ホームページの完成度やクオリティーは、サイトを訪問される方に大きな影響を与えるものもあるのではないかと思います。
今回は、これからホームページを作成する方も、既にご自身のホームページをお持ちの方にも参考にしていただける事を記載していきますので、WEBサイトデザインを台無しにしてしまう事柄をご参考ください。
ページデザインに一貫性がない

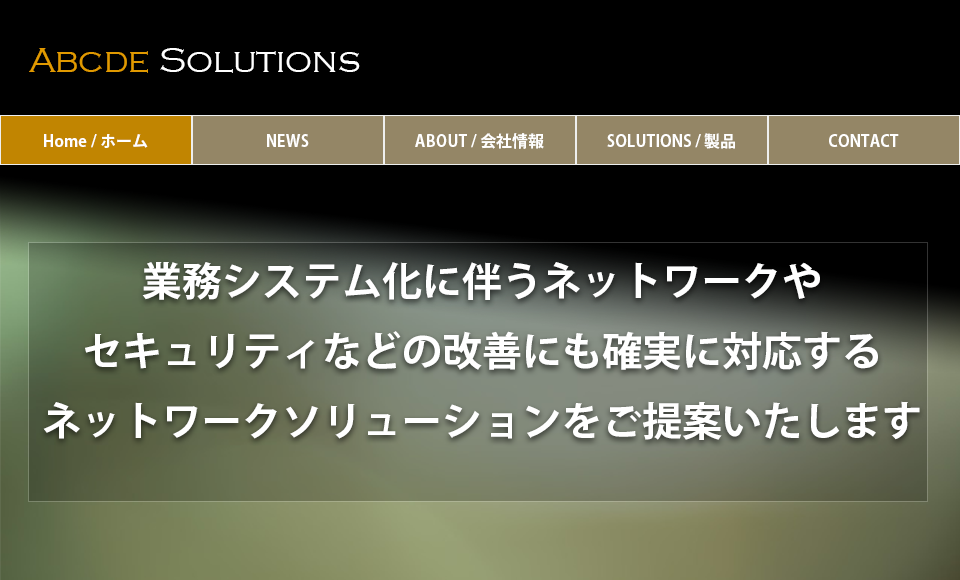
イメージ画像のメニュータイトルをご覧ください。
英語と日本語が半々で書かれています。このような書き方では読みづらさが目立ち、デザイン知識がない方でも多少の違和感を覚えることでしょう。もしメニュータイトルを英語のみで表記する場合は、大文字にするか小文字にするかをきちんと統一し、訪問者に読みづらさを感じさせないことを意識しましょう。
このことはメニューだけに当てはまることではありません。ホームページのタイトルやコンテンツ内の文章の段落など、各ページの隅々までチェックし、一貫性の有無を確認しましょう。
一貫性を保つことで、あなたのホームページは総合的に良くなります。
文字が読みにくい

訪問者の目的に応じて様々な情報を伝えていくことがホームページの役割のひとつですが、どのような情報を伝えるにしても、文字が読みづらければ、訪問された方へは何も伝わりません。
閲覧の際に目がチカチカする色使いの文字や、拡大鏡が必要なほど小さな文字を使用するのは厳禁です。文字の読みやすさは、訪問者数の増減にも関わってくることのひとつです。
ご自身のホームページで文字が小さすぎたり大きすぎたり、背景色と文字の色が近い色だったりしているページはありませんか。
また、フォントは読みやすくても、文章が難しすぎて記憶に残らないということはありませんか。ご家族やご友人にご自身のホームページを見せて、第三者の視点から読みづらい箇所などを指摘してもらえば、素晴らしいホームページへ変化することは間違いないでしょう。
リンク先URLの間違い

いま現在あるたくさんのホームページには、どのサイトにもハイパーリンク(以下リンク)が貼られていますが、リンクをクリックした際に無関係なページに飛んでしまったり、「404 Not Found」が表示されてリンク先がなかったりしたことはありませんか。リンク先URLの間違いやリンク先のページが存在しない場合には、訪問者はストレスを感じ、そのホームページはネガティブな評価の対象となるやもしれません。リンク先のURL違いやリンクボタンを押してもどこにもリンクされていなかったり、または無関係なページにリンクされてしまったりするようでは、クオリティーの高いホームページとは言えません。
ホームページ内のすべてのリンク先のURLやリンクボタン、またSNSのアイコンやその他の機能も含め、正常に動作することをひとつずつきちんと確認しましょう。
もしも、リンク先がなくなっていた場合には、リンク機能自体を消去しましょう。
フッターまで無駄な空白スペースがある
各ページやコンテンツの最下部からフッターまでの距離が、必要以上に離れているサイトを時たま見かけますが、この無駄なスペースは不必要だといっても過言ではないので、空きスペースは削除しましょう。
サイト内の各ページをチェックし、フッターまでのスペースがご自身の小指の長さより広ければ、不必要なスペースですので修正が必要です。
写真やイラスト画像が不明瞭である
サイト構成や機能性がいくら高品質でも、訪れたホームページで使用されている画像やイラストがピンボケしていたり、素人が撮影した様な写真を使用していたりする場合は、興ざめしてしまいませんか。
自己紹介ページの写真でも、商品のイメージ画像でも、高品質でかつ明瞭な写真以外はホームページで使用するのを控えましょう。
特に商品を扱うサイトでは掲載している商品写真について十分注意が必要で、不明瞭な写真やイラスト画像があれば取り替えるか、改めて撮影しましょう。
撮影が難しい場合にはフリー素材サイトを利用し、ご自身のイメージに近い写真やイラストを使用しましょう。
(※フリー素材をご利用の場合はライセンスをきちんと確認しましょう。)
ショッピングカートが見つけられない
商品を販売しているECサイトを運営している場合は、カート機能が設置されていますが、そのカート機能自体が見つけにくいところに配置されている場合、商品を購入したいお客様が購入手続きに進めず、そこでの買い物を諦めて別のサイトで商品を購入されることになりかねません。
カート機能は、サイトのすべてのページ上部に固定し、カートが一目でわかる状態に保つことが良策です。
大音量で音楽が再生される
あるページを開いた瞬間に、音楽が自動で再生されるサイトに、みなさんも一度は訪問されたことがあるかと思いますが、自動再生の音にびっくりし迷惑だなと感じたことはありませんか。公共の場やオフィスで何気なく開いたサイトページで、音楽の自動再生が始まった場合には、ビックリして一刻も早くページを閉じようとするはずです。
誰がいつ訪れるか分かりませんので、どうしても音楽を自動再生させたい場合は、停止ボタンを見つけやすいところに配置し、訪問者がすぐに停止ボタンを押せるように配慮しておきましょう。
欲しい情報が簡単に見つけられない
情報を見つけやすいサイトとは、情報量が適切なサイトだと言えるでしょう。
ご自身のホームページにて大量の情報を掲載したい場合は、1ページにまとめた縦長のスクロールページではなく、各情報に合わせたページを作成することが良いでしょう。
一方、ページ数は数十ページもあるのに情報量が少ないサイトは、内容がないのと等しく、訪問者のページ離脱は早いと言えます。
情報過多なページ作成は避けて、訪問者が必要とする情報を厳選し要点をまとめ、それに合わせてサイト内のフロー(流れ)を決めましょう。
どんな順序で情報を提供するかに迷った場合は、お気に入りのユーザーやその他のサイトの作成事例を検索して参考にしてみてください。
アニメーション効果の多用
アニメーション機能の使用は、訪問者には効果的で、ホームページをより素晴らしいものにしてくれる機能です。しかし、いくら素晴らしい機能だからといっても、むやみやたらに使用し、アニメーションだらけのページを作成するのは控えましょう。
ページのスピードにも悪影響を及ぼすため、結果的にSEOに不適切なポイントにもなり得ます。
アニメーション機能を使用する場合には、最も焦点を当てたいコンテンツを決めて、それ以外に使用しているアニメーション機能を外しましょう。アニメーションを使用した箇所では、動きをゆっくりにすると視覚的にも効果抜群です。
いかがでしたでしょうか。
今回は、WEBサイトデザインを台無しにしてしまう事柄をお話しさせていただきました。ご自身のホームページを確認しても、自分では気づかない箇所も多々あります。ご家族やご友人にホームページをチェックしてもらい、誤字脱字や言葉の使いまわし、使いづらかった場所や機能などを教えてもらいましょう。
また、機能の利便性や読みやすさを重視し、定期的にご自身のサイトを見直し修正を重ねていくことで、訪問者数も増加することでしょう。世界へ向けて発信している情報を、訪問した方々に有効活用してもらうために、個性あふれるサイトづくりを目指していきましょう。
弊社では、ホームページ作成やリニューアルのご相談も承っております。ホームページ作成や運用でお困りの際は、お気軽にご連絡ください。

