梅雨が明けた途端、いきなり全力で猛暑な「令和」最初の夏に早くもグッタリしている今日この頃、弊社ブログをご覧の皆さまはいかがお過ごしでしょうか?
こんにちは、きびだんごの制作担当・濱崎です。
前回執筆した『「レスポンシブWEBデザイン」のメリット・デメリット』の記事内の用語について、「その言葉に触れる機会が少ない人たちには、わかりにくい…」という指摘を同僚から受けました。
それならば…ということで、今回は「今からでも知っておいてほしい、WEB制作頻出基礎用語①」と題して、普段解説する機会に恵まれないWEB制作にまつわる頻出基礎用語を選りすぐって解説をしてみたいと思います。
WEB(ウェブ)サイト
「WEBサイト」とは、「WWW」上で公開されている固有のURL(ドメイン名)の下にある複数の「WEBページ」の集合体のことを指します。
単に「サイト」と略されることもあります。
「WEBサイト」は「ホームページ」とも呼ばれ、ここ日本においては「ホームページ=WEBサイト、WEBページ」という認識が広く浸透しており、官公庁や企業でも「WEBサイト」の同意義語として「ホームページ」が使用されるケースがあります。
WEB(ウェブ)ページ
「WEBページ」とは、「WWW」上にあって「WEBブラウザ」で閲覧可能なページ単位の文書のことを指します。
「WEBページ」は、「HTML」と「CSS」、画像データなどで構成されることが大半で、「JavaScript」などを使って動作や機能を付加することができます。
URL
「URL」とは、”Uniform Resource Locator”(ユニフォーム・リソース・ロケーター)の略称であり、インターネット上の情報資源の場所と受け取り方法を表記するための統一規格のことです。
「データの取得法」+「相手のコンピュータ(ドメイン)名」+「取得するファイル(データ)名」の形で示されます。
例えば、URLが「http://kibidan-go.co.jp/web-designing/wp/index.html」であれば、「データの取得法」にHTTPSを使って、”kibidan-go.co.jp”という「相手のコンピュータ(ドメイン)名」に紐づけされたサーバに保管されている”index.html”という「取得するファイル(データ)名」のことを指しているのです。
「URL」とは、ある意味インターネット上における「住所」に相当し、一般的には「アドレス」と呼ばれることが多いです。
WWW(ダブリュー・ダブリュー・ダブリュー)
「WWW」とは、”World Wide Web”(ワールド・ワイド・ウェブ)の略称であり、世界中で公開されているホームページ(WEBサイト)などの情報資源をインターネットを介して閲覧・活用できる仕組みのことです。
「Web/WEB(ウェブ)」とも呼ばれることがあり、俗に言う「インターネット」とは、この「WWW」を指す場合があります。
「WWW」の仕組みの根幹となるのが「ハイパーテキスト」です。
そして、「ハイパーテキスト」を記述するために用いられるのが、主に「HTML」と呼ばれるマークアップ言語になります。
では、「ハイパーテキスト」とは何でしょうか?
「ハイパーテキスト」とは、文書と文書を相互に結び付ける仕組みのことであり、その結び付きは「ハイパーリンク」と呼ばれる参照情報によって実現しています。
この「ハイパーリンク」は、単に「リンク」とも呼ばれ、一般的にはこちらの方が耳馴染みがあるかもしれません。
また、この「リンク」は、ホームページなどの所在・場所を示す「URL」と呼ばれる仕組みのことを指す場合もあります。
情報提供者が「WEBサーバ」と呼ばれる「WWW」のサービスを提供するプログラムおよび、そのサービスが動作するコンピュータに必要な情報を保管・公開し、利用者が「WEBブラウザ(WWWブラウザ、あるいはブラウザ)」と呼ばれるソフトウェアを利用して、「URL」によって指し示された「WEBサーバ」にアクセスすることで、その「WEBサーバ」に保管してある情報を閲覧できる、というのが「WWW」におけるシステムの基本です。
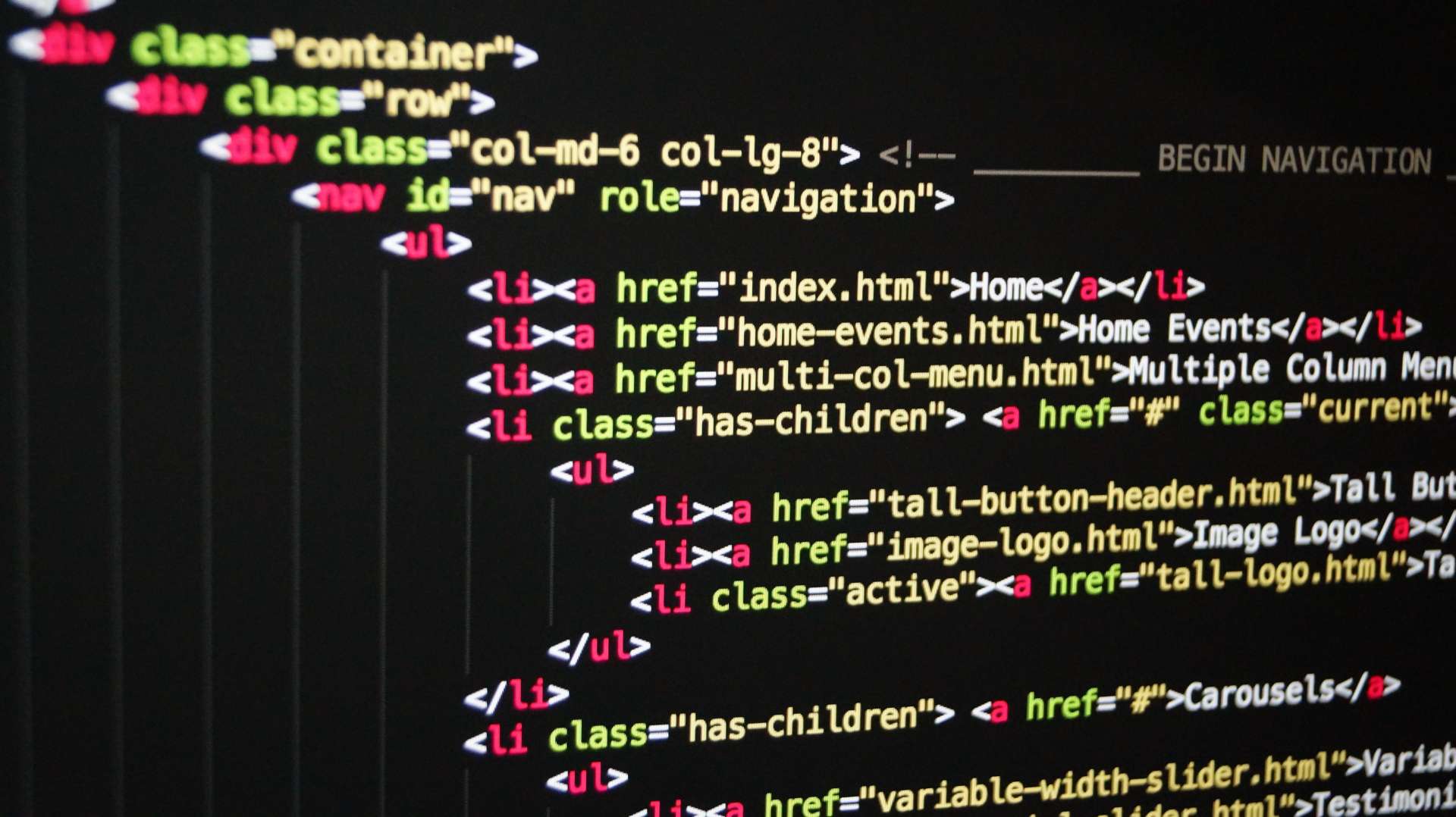
HTML(エイチ・ティー・エム・エル)

「HTML」とは、”HyperText Markup Language”(ハイパーテキスト・マークアップ・ランゲージ)の略称であり、今ご覧いただいているこのページも「HTML」で作られており、「ハイパーテキスト」を記述するためのマークアップ言語の一つです。
「HTML」は、『タグ』(例:<title>タイトル</title>(山括弧で括られた”<●●●>”のこと))と呼ばれる記述式で文字列を括ることで要素(『タグ』と『タグ』で括られたもの全体のこと)を指定し、それら要素を見出しや段落などに意味付けしていくことで文書を構造化するものです。
そして、「HTML」で構造化された文書をHTML文書と言います。
ちなみに、「マークアップ」という言葉は、英語圏で伝統的な出版の作業工程の一部から派生した言葉をその語源としています。
「HTML」の特徴として、「ハイパーリンク」はもちろんのこと、画像、動画、音声などの要素を文書内に埋め込むことができ、HTML文書として「WEBブラウザ」に読み込ませて描画させることではじめて、視覚的に表現されたWEBページを閲覧できるようになります。
CSS(シー・エス・エス)

「CSS」とは、”Cascading Style Sheets”(カスケーディング・スタイル・シート)の略称であり、文書の構造と見た目の体裁との分離を目的に提唱され、構造化文書で意味付けされた要素を修飾するためのスタイルシート言語の仕様の一つです。
現在では「CSS」が圧倒的に普及していることもあって、単に「スタイルシート」と言えば「CSS」のことを指すようになっています。
「CSS」は、「HTML」で意味付けされた構造化文書の各要素にデザインやレイアウトを施し、「WEBページ」の見栄えを整えるための役割を担っています。
その大きな特徴の一つに、WEBページの閲覧に使用する媒体(分かりやすく言えば、PCやスマホ、テレビなど)に合わせたスタイルシートを用意することで、その媒体に最適な表示を実現するところにあります。
この特徴を持つからこそ「レスポンシブWEBデザイン」を可能にし、文書の構造と体裁を分離した意義があるのです。
言わずもがなのことですが、今ご覧のこのページにも「CSS」が使われています。
JavaScript(ジャバスクリプト)

「JavaScript」とは、WEBページのために開発された、簡易的なプログラミング言語であるスクリプト言語の一つで、その名称に”Java”を含むことからよく混同されがちですが、「Java」とは技術的にまったく異なるプログラミング言語であることに注意が必要です。
「JavaScript」の特徴として、対応した「WEBブラウザ」上で動作させることができ、「WEBサーバ」に負荷を掛けることなく、ユーザーが行うHTML単独では対応できない操作に対して素早く動的に対応できることから、今ではネイティブアプリケーション(例:「Outlook」や「Excel」、「Word」など)と変わらない操作性を持つWEBアプリケーション(例:「Gmail」や「Office Online アプリ」など)にまで発展しています。
いかがでしたか?今回は『今からでも知っておいてほしい、WEB制作頻出基礎用語①』についてお話をさせていただきました。
外来語ということもあり、英語そのままの横文字がほとんどなので、なかなか取っ付きにくいものばかりですが、WEB制作においてよく耳にする用語でもあります。
今回の記事をご覧になられて、WEB制作について少しでもご理解を深めていただける一助になれたら幸いです。
弊社では、「WEBデザイン/ホームページ制作」を承っておりますので、WEBサイト・LPの新規制作・リニューアルのご相談はお気軽にきびだんごまでお寄せください。