会社の窓から望む青空に浮かぶ雲の形に、秋の訪れを感じずにはいられない今日この頃、弊社ブログをご覧の皆さまはいかがお過ごしでしょうか?
こんにちは、きびだんごの制作担当・濱崎です。
「ものづくりをしたい!」という熱意を胸に、未経験ながらWEB業界に飛び込んできた、弊社スタッフ “情熱の男” 河嶋くんにも好評だったとウワサの「今からでも知っておいてほしい、WEB制作頻出基礎用語」の第2弾として、前回ご紹介できなかったWEB制作にまつわる頻出基礎用語を今回も選りすぐって解説していきます。
WEB(ウェブ)ブラウザ

「WEBブラウザ」とは、主にWWW上で提供される情報資源を閲覧・活用するためのさまざまな機能を持つソフトウェアのことです。
WEBサーバとの通信→WEBサーバから取り寄せた情報資源の解析→解析結果の視覚的な描画・表現、という役割を担っていて、「ハイパーリンク」によって紐付けされた文書間の往来を実現してくれています。単に「ブラウザ」と呼ばれるとき、その多くがこの「WEBブラウザ」のことを指します。
主なWEBブラウザとしては、皆さんも馴染みのあるInternet ExplorerやGoogle Chrome、Safariをはじめ、ほかにもMicrosoft Edge、Mozilla Firefox、Operaなどがあります。
ただ、WEBブラウザの中には、独自の解析方法や機能を有するものがあり、HTMLやCSSなどの記述が同じにもかかわらず、その表現に差異が発生する互換性の問題は、標準化が進んだ現在でも未だに見受けられます。なので、その差異を許容できる範囲を事前に当事者間で決めておくことは、WEB制作における無用なトラブルの回避につながります。
CMS(シー・エム・エス)

「CMS」とは、”Content Management System(コンテンツ・マネジメント・システム)”の略称であり、WEBサイトの構造やWEBページなどのコンテンツを統合的、かつ体系的に管理、配信など必要な処理を行うための仕組みの総称です。
WEBページを作成し、WEBサイトを構築・運用するためには、専門の知識と技術を必要としましたが、「CMS」を導入することで、コンテンツを構成するテキストや写真などが用意できれば、これまでより比較的容易に誰もがWWW上での情報発信を行えるようになるのです。
主なCMSとして、WordPressやMovableTypeなどがありますが、これら汎用的なものをはじめ、特定の目的に特化したものもあり、その特徴や規模はさまざまです。WEBサイトの仕様に合った「CMS」を導入することは、手間暇をかけて作り上げるWEBサイトをより効果的なものへと昇華させる第一歩と言えるかもしれません。
ファーストビュー

「ファーストビュー」とは、WEBサイトを訪れた際に表示される、ユーザーが画面をスクロールさせることなく、最初に目にする領域のことを指します。
この「ファーストビュー」に盛り込まれている情報は、ユーザーがそのサイトに滞在するか離脱するかの大きな判断材料であり、もっとも影響を受ける部分でもあります。つまり、WEBサイトの顔とも言える「ファーストビュー」は、そのファーストインプレッションが大切だ、と言っても過言ではないでしょう。
また、「ファーストビュー」において、注意しておかなければならない点が一つあります。それは、パソコン、スマホやタブレットなどのモバイル端末ごとに「ファーストビュー」の見え方が異なるという点です。画面のサイズはもちろん、縦横の大きさ・比率…効果的な「ファーストビュー」を実現するために講じなければならない対策は少なくないので、事前の準備を入念に行っておく必要があります。
ユーザビリティ

「ユーザビリティ」とは、一般的にWEBサイトやソフトウェアの使い勝手の良さを示す言葉です。
ユーザーが、WEBサイトやソフトウェアを操作するなどして、想定した目的を達成するためのアクションを起こす際に、取り扱いが容易で、ストレスを感じず、迷わず直感的にそれらを行えることは「ユーザビリティが良い(高い)」と評されます。
よって、ユーザビリティが悪いWEBサイトは、ユーザーがWEBサイトに訪問した目的を達成することのできないストレスでサイトから離脱してしまう、というリスクを抱えることとなり、それはWEBマーケティングにおいて大きな機会損失へとつながることを意味します。つまり、ユーザビリティの向上は、WEBサイトの制作・運用における至上命題と言えるでしょう。
なお、「ユーザビリティ」に関する国際規格《ISO9241-11》では、「特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い」と定義しており、前述のような「使い勝手」という表現であれば、《ISO9241-11》の定義におおよそ対応するとも言えます。ただし、ユーザの利用状況や達成目標に適合している、という意味までは内包していないことから、単純に「ユーザビリティ」を「使い勝手」とも直訳できず、今のところ、なかなか聞き慣れない「ユーザビリティ」という英語の原文をそのままカタカナ表記で使用することが一般的なようです。
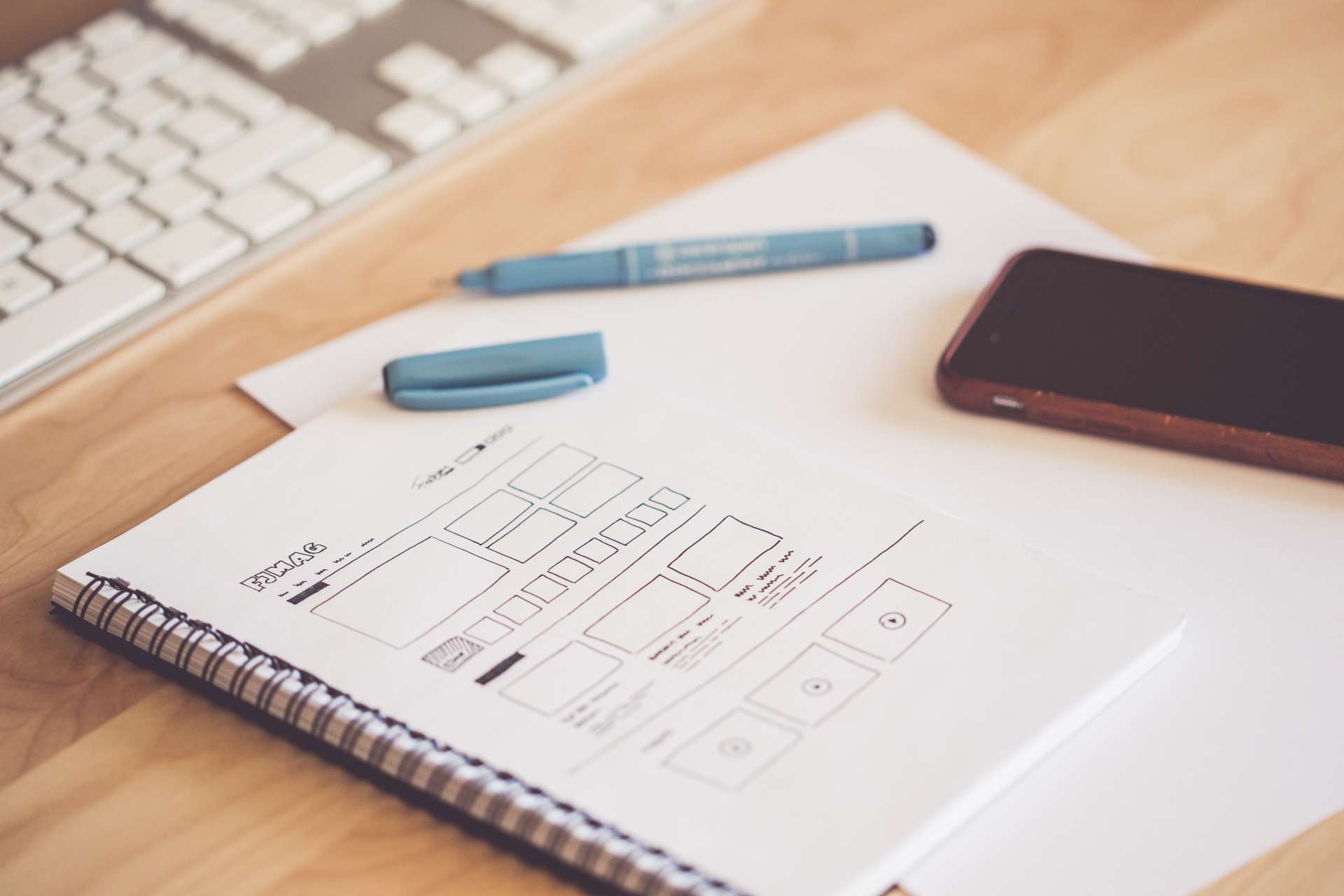
ワイヤーフレーム

「ワイヤーフレーム」とは、WEBサイトを構成する要素や機能、レイアウトを可視化し、発注者と制作者、あるいはプロジェクトメンバー内における認識を合致させるための「設計図」のことを指します。
「ワイヤーフレーム」を用意するメリットとしては、前述のようにWEB制作に関わるメンバー間での認識のズレを解消し、可視化することで、円滑なコミュニケーションとプロジェクトの進行を推し進めることができることにあります。
もちろん、「ワイヤーフレーム」を作るには、それなりに時間が掛かります。しかし、「ワイヤーフレーム」がないことによる認識のズレに伴う修正に要する時間を鑑みれば、あらかじめ作っておいた方が結局のところ時間の節約になるでしょう。そして、プロジェクトの規模が大きくなれば大きくなるほど、「ワイヤーフレーム」を用意する重要性は増すのです。
「ワイヤーフレーム」は、紙と鉛筆さえあれば、誰でも手描きで作ることができます。さすがに大規模なプロジェクトとなると、すべてを手描きで、という訳にもいかないでしょうから、最近充実してきたワイヤーフレームを作るためのツールを活用するのも一つの手です。手描きにはない利便性があるので、これを機に、自分に合うツールを見つけておくといいかもしれません。
いかがでしたか?今回は『今からでも知っておいてほしい、WEB制作頻出基礎用語②』についてお話をさせていただきました。
なかなか日本語に置き換えて表現するには一筋縄でいかない用語ばかりですが、WEB制作に関わる際には必ず耳にする用語でもあります。今回もこの記事をご覧になることで、WEB制作について、少しでもご理解を深めていただける一助になれたら幸いです。
弊社では、「WEBデザイン/ホームページ制作」を承っておりますので、WEBサイト・LPの新規制作・リニューアルのご相談はお気軽にきびだんごまでお寄せください。

